Kecepatan loading pada situs berbasis joomla sangatlah penting. Berita baiknya adalah bahwa joomla 4 hadir dengan fitur Lazy Load yang bisa membantu website kalian yang menggunakan CMS Joomla lebih cepat. Fitur Lazy Load pada joomla 4 memiliki peran yang penting untuk mempercepat situs dengan bantuan plugin yang memang sudah tertanam di dalamnya, jadi kalian tidak perlu memasang ekstensi pihak ketiga lagi.

Cara Mengaktifkan Lazy Loading di Joomla 4
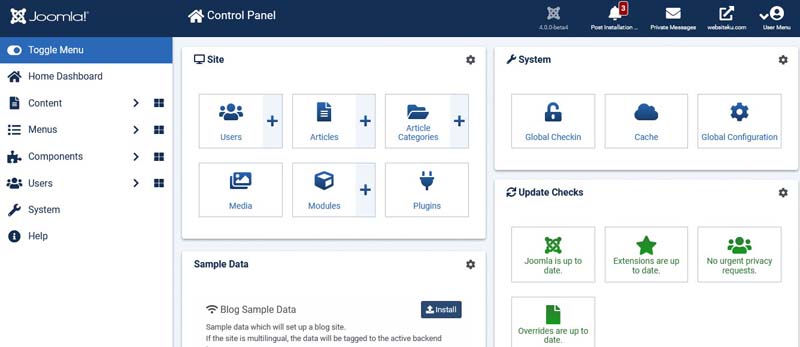
Mengaktifkan fitur lazy load pada joomla ini sangatlah mudah. Kalian tinggal masuk ke bagian dashboard administrator atau backend Joomla 4. Penjelasan dibawah saya menggunakan Joomla 4 Beta 4.
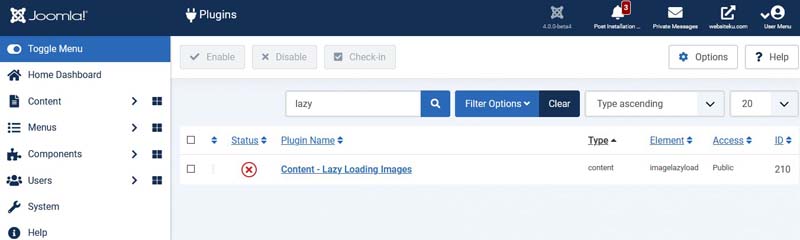
- Arahkan ke System> Plugins> cari dibagian kotak dialog dengan kata kunci Lazy
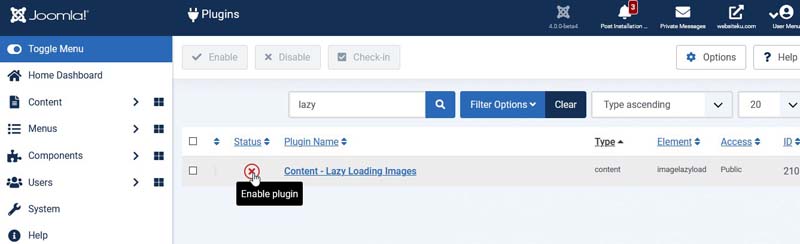
- Setelah mendapatkan plugin Content – Lazy Loading Images, maka kalian aktifkan langsung pluginnya. Cek gambar dibawah ini
- Plugin ini akan mengatur semua gambar untuk termuat secara Lazy Load, yang memuat gambar berdasarkan tampilan dari pengunjung website kalian.
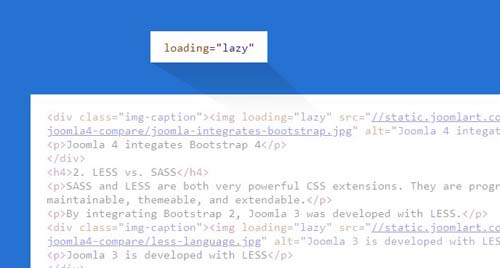
- Kalian bisa mengecek plugin ini melalui attribute “loading=lazy” yang bisa kalian lakukan melalui inspect element
- Sekarang semua gambar pada artikel joomla 4 akan termuat dengan cara Lazy Load, dan website kalian akan lebih cepat ketika dikunjungi oleh visitor.
Cara Memeriksa Kinerja Lazy Load Joomla 4
Setelah mengaktifkan plugin Lazy Load, gambar pada artikel Joomla 4 akan mulai bekerja pada situs. Jika kalian ingin tahu apakah plugin ini berfungsi atau tidak, ada dua cara untuk memeriksanya, sebagai berikut:
-
Sumber Kode Pada Gambar
Setelah plugin diaktifkan plugin Lazy Load secara otomatis akan menambahkan attribut dari plugin seperti gambar dibawah ini:
Kalian bisa melihatnya melalui inspect element atau view page source pada browser.
-
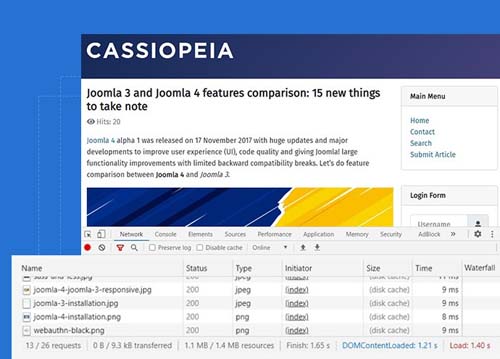
Periksa Permintaan Jaringan
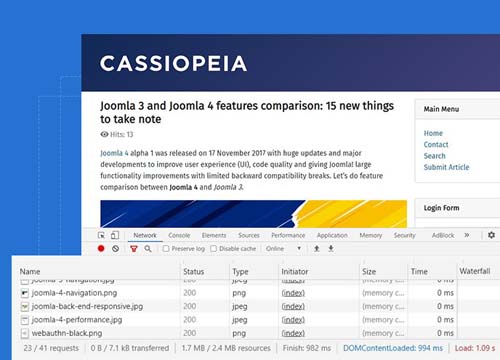
Pada pilihan cari sini kalian bisa memeriksa gambar dengan Lazy Load atau tanpa pluginnya. Ini untuk menguji secara langsung dengan percobaan pengguna situs Joomla dalam kecepatan loading gambar pada artikel. Pada contoh yang pertama kita akan melihat kecepatan muat gambar tanpa menggunakan plugin Content – Lazy Loading Images. Sedangkan yang kedua nanti kita akan melakukan percobaan dengan menggunakan plugin Content – Lazy Loading Images pada kondisi sudah diaktifkan. Cara ini dimaksudkan supaya kita tahu bagaimana plugin ini bekerja pada situs berbasis CMS Joomla.
- Contoh 1 : Plugin Content – Lazy Loading Images Pada Kondisi Disable
Untuk melakukan tes, saya menambahkan sekitar 15+ gambar di dalam artikel. Ketika plugin Joomla lazy load dinonaktifkan semua gambar memuat selama pemuatan halaman. Dan ini mengakibatkan pengunjung yang datang ke situs kalian mengalami kendala pada pemuatan keseluruhan halaman.
Pada contoh diatas bahwa gambar yang sangat besar dimuat secara langsung dalam satu waktu yang bisa membebankan keseluruhan halaman artikel kalian.
- Contoh 2 : Plugin Content – Lazy Loading Images Pada Kondisi Enable
Ketika situs loading menggunakan plugin lazy load sudah diaktifkan, kalian bisa melihat semua gambar tidak dimuat ketika halaman diakses. Gambar ketika plugin ini diaktifkn hanya akan termuat ketika kalian menggulir halaman artikel saja.
Pada gambar diatas kalian bisa melihat bahwa artikel yang kalian buat ketika diakses oleh visitor sebuah gambar hanya akan dimuat ketika halaman digulirkan. Kalian lihat dibagian Time antara Contoh 1 dan Contoh 2 kecepatan muat akan lebih kencang pada Contoh 2 karena waktu load gambar dikurangi bahkan dihilangkan sampai 0 ms (milisecond).
Pada kedua contoh diatas kalian melihat bagaimana gambar dimuat dengan sempurna ketika plugin content – lazy loading images pada kondisi enable.