Custom.css adalah file tambahan yang dibuat oleh para web desainer pada CMS joomla yang dikhususkan untuk memodifikasi tampilan pada situs berbasis joomla. Pembuatan css kustom oleh pengguna atau penyedia template joomla difungsikan agar ketika template nanti di update maka tidak akan berpengaruh pada inti CSS file yang dimiliki CMS joomla. Sehingga bisa meminimalkan error pada saat pembaruan CMS joomla.
Banyak pengguna CMS Joomla melakukan pemasangan template atau ekstensi untuk merubah tampilan pada situs mereka. Namun, bagi kalian yang menginginkan tampilan yang lebih baik agar terlihat keren untuk para pengunjung, maka yang harus dilakukan adalah memodifikasi kode yang merupakan inti sistem joomla. Saya sendiri menyarankan agar kalian menambahkan custom.css daripada harus mengubah kode inti pada template.css yang merupakan core system CMS Joomla.
Menggunakan custom.css pada joomla memberi keleluasan untuk membuat desain website yang unik dan berbeda dari lainnya, memungkinkan kalian untuk menyesuaikan tampilan elemen yang dipih dari warna, ukuran, tata letak, dan lain-lain.
Pada tutorial ini, saya akan menunjukkan kepada kalian cara menambahkan Custom CSS untuk mengubah desain situs dengan aman. Saya sendiri pada panduan kali ini menggunakan CMS joomla versi terbaru yaitu 3.9.x dan juga bisa kalian gunakan untuk joomla versi 4.
Menambahkan File Custom.CSS Style CMS Joomla
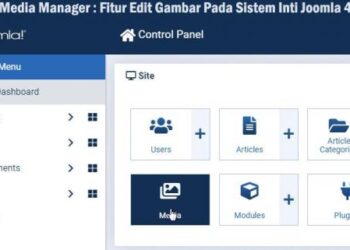
- Masuk ke bagian Extension -> Templates -> Templates
- Pilih template yang ingin kalian tambahkan custom.css file
Disini saya menggunakan templates Helix Ulttimate, tampilan sebelum ditambahkan kode custom.css lihat gambar dibawah ini.
- Pada menu diatas pilih New File, lalu akan muncul pop pembuatan file
- Lalu kalian klik folder css -> masukkan nama file bernama custom -> lalu pilih pada bagian Select File Type : css -> klik Create. Lihat pada gambar dibawah ini.
- Maka akan muncul file baru bernama custom.css disinilah nanti kalian akan mengisikan kode-kode untuk merubah tampilan website agar lebih terlihat lebih keren tanpa merubah struktur inti sistem templates.
- Selesai! Sekarang kalian tinggal berinovasi dengan berbagai tampilan pada template situs kalian.
Terakhir kalinya saya sarankan untuk jangan pernah edit template.css file atau CSS lainnya dari struktur sistem template yang sedang kalian gunakan. Alasannya adalah bahwa semua perubahan yang sudah kalian lakukan akan ditimpa ketika template melakukan pembaruan (kembali ke kode asli) dan ini bisa menyebabkan situs kalian akan error atau rusak. Sehingga kalian akan lebih tenang ketika akan ada update template terbaru. Sekian dari tutorial cara menambahkan custom css ke situs berbasis joomla. Semoga bermanfaat bagi kalian yang sedang belajar website yang menggunakan CMS joomla.



 Disini saya menggunakan templates Helix Ulttimate, tampilan sebelum ditambahkan kode custom.css lihat gambar dibawah ini.
Disini saya menggunakan templates Helix Ulttimate, tampilan sebelum ditambahkan kode custom.css lihat gambar dibawah ini.